Awesome Tips About How To Learn Div Tags

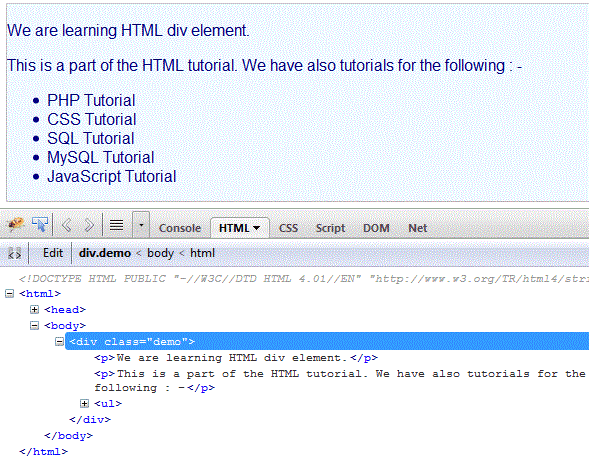
Web how to define and group code using html div tag?
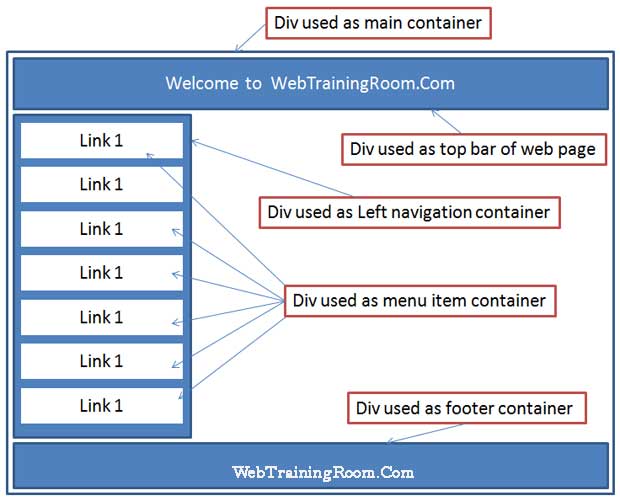
How to learn div tags. Web get documents and resources here: Web in html, we can divide a whole webpage into sections by using <<strong>div</strong>> tag along with the css. That is all there is to this concept as it divides sections of code into segments.
Web to make a square with div tag, you first need to define an empty div tag and attach a class attribute to it in the html. By default, a <<strong>div</strong>> tag divides a webpage into horizontal sections. Web so the best way of going about this from a programmer/web designer perspective is to create a div tag in which the video, the description underneath, like/buttons, and all other.
Place your insertion mark cursor at the. Web instructions on how to use the div tag in html: Jen uses an example on codepen to.
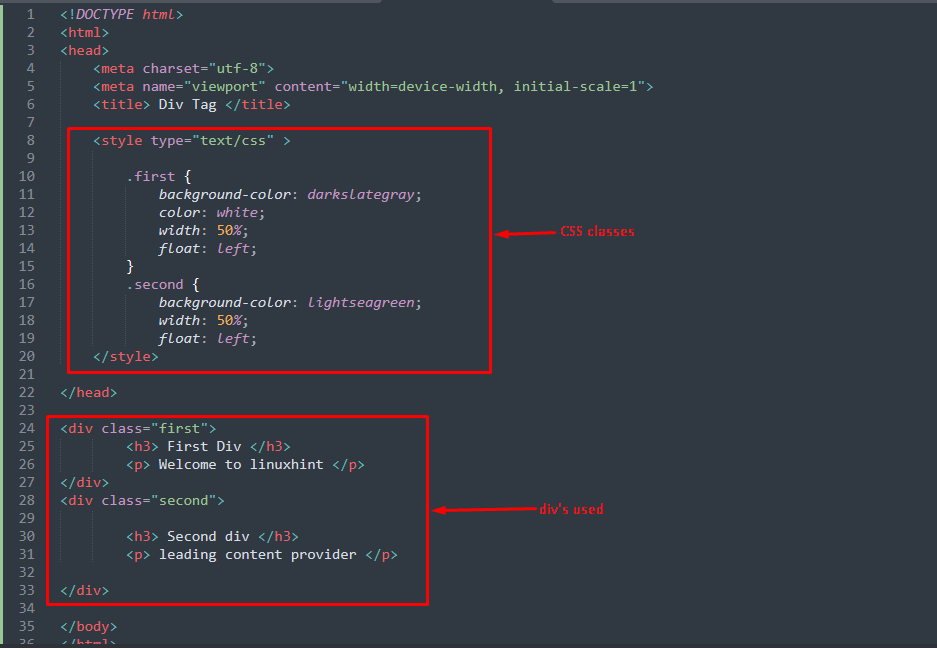
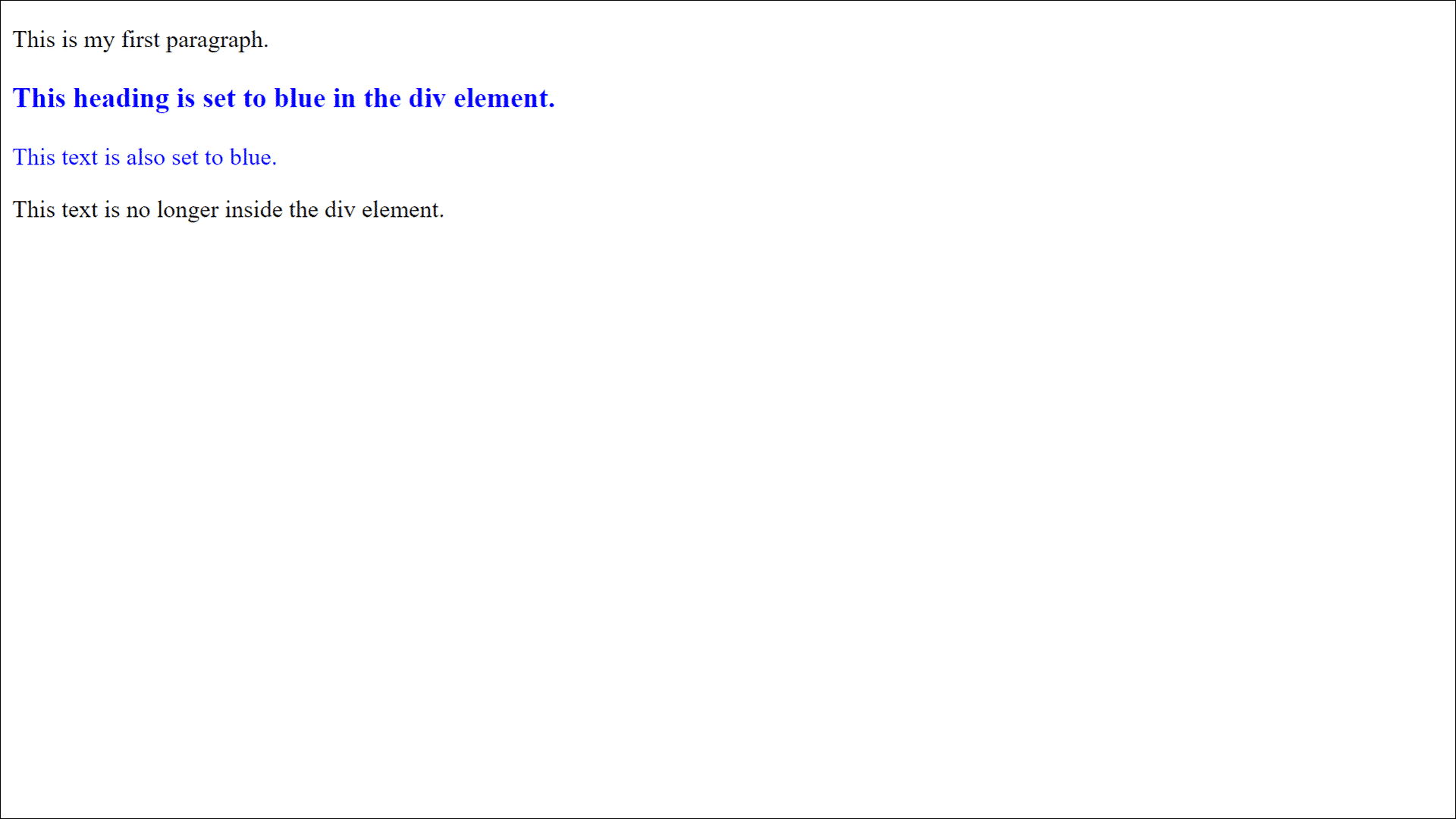
To use the div tag in html, open an html document to edit the html code. It all starts with creating a div class and then styling inside In the css, select the div with the class.
Using html class to group elements for adding styles in css. Web prepare the html content. Web the div tags lesson is part of the full, introduction to css course featured in this preview video.
Learn what is div in html, how to create a div element and more in this thorough html div guide. Because it is block level. Web i am web scraping upwork job proposals and have located the div tag which contains all job postings, it's opening tag looks like this: